
Photoshopで不要な部分を消す方法
ポートレートなどを撮りたい時は周囲に人が居ないとベストなんですが、素敵な場所だったりするとなかなかそんなに上手い具合にはいきませんよね。人が居ない瞬間を狙って、シャッターを切るタイミングを待ってみるのですが、時間がなかったり、気にしていたつもりだけど画角に写り込んでしまっていた……そんな時もある。そこでAdobeのPhotoshop 2022を使って不要な人を消してみることにトライしてみました。
2024年8月 追記しました :
同じことが、デザインツールで有名な「Canva」のマジック消しゴムで簡単にできちゃう…!

X100F / F2.8 23mm
元データはこちら。編集部のメンバーで出かけた際に、海ほたるでシュールな写真を撮りました。さらにシュールさを醸し出したいので、後ろの人物を消したい! ということで、修正のスタートです。今までは不要なものを消す時はコピースタンプツール一辺倒で周囲に馴染ませていたのですが、それだけではうまくいかないことも多かったので、今回は少し勉強をして「なげなわツール」など他のツールも使ってみます。
私はいつもLightroom classicで現像をしているので、まずは基本の現像作業が終わったら「サムネイルを右クリック → 他のツールで編集 → Adobe Photoshop 2022で編集」でPhotoshopに移って詳細編集をスタート!
※Lightroomより細かい調整ができるので、私は主にLightroom classicを使用しています
(違いについては、別の記事でご紹介)
目次
① Command + J でレイヤーの複製
まずは念のため元データは残し、レイヤーを複製してそこに修正を重ねていきます。
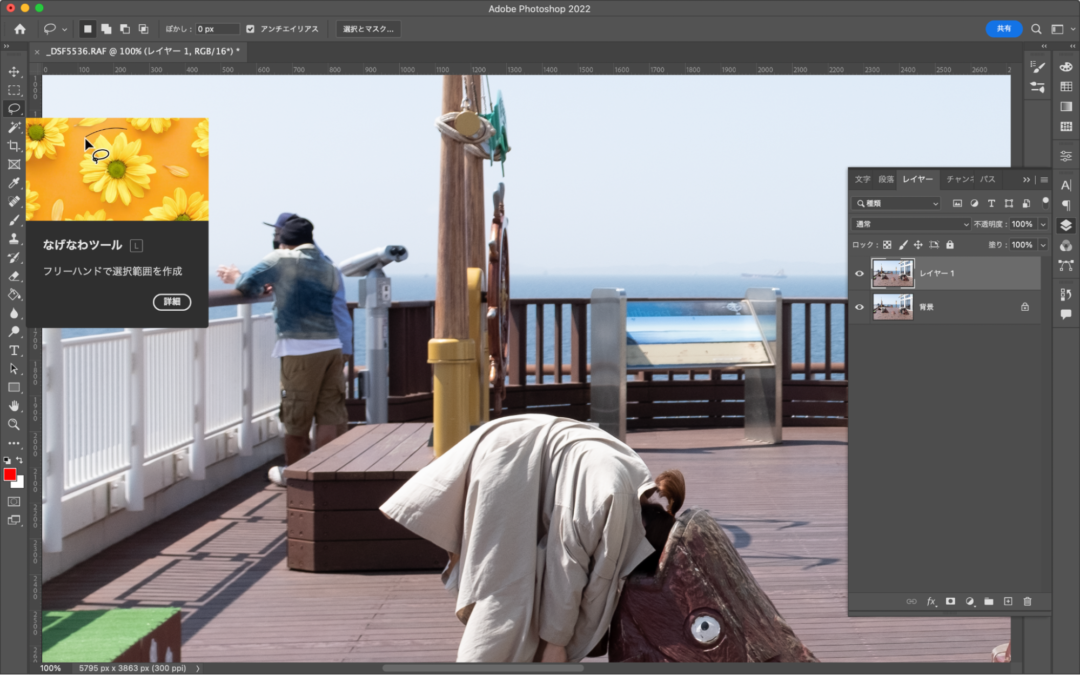
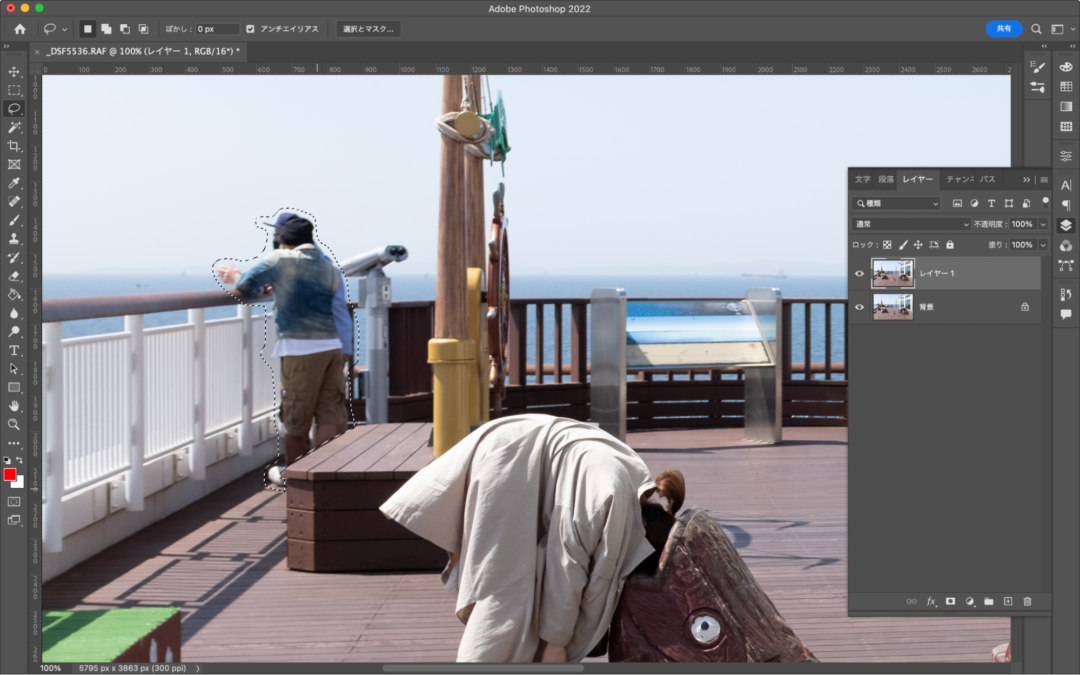
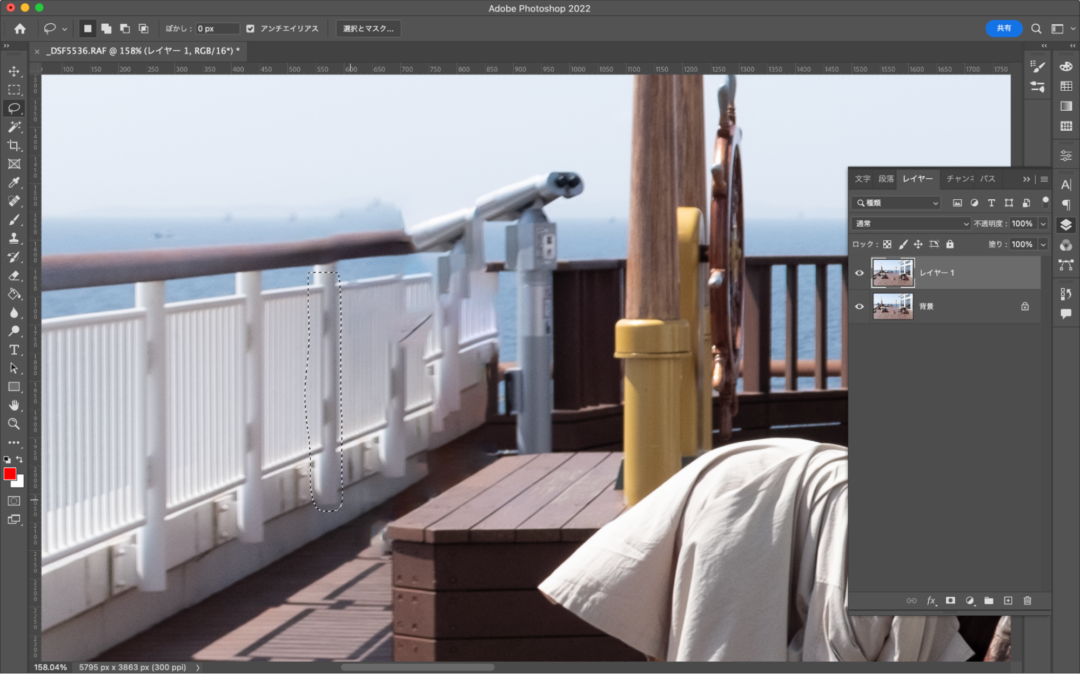
② なげなわツールで不要箇所を選択

ツールバーにあるなげなわツールを選択して、不要な部分をぐるっと囲みます。

今回は背後にいる人物を消去したいので、人を囲むように選択します。
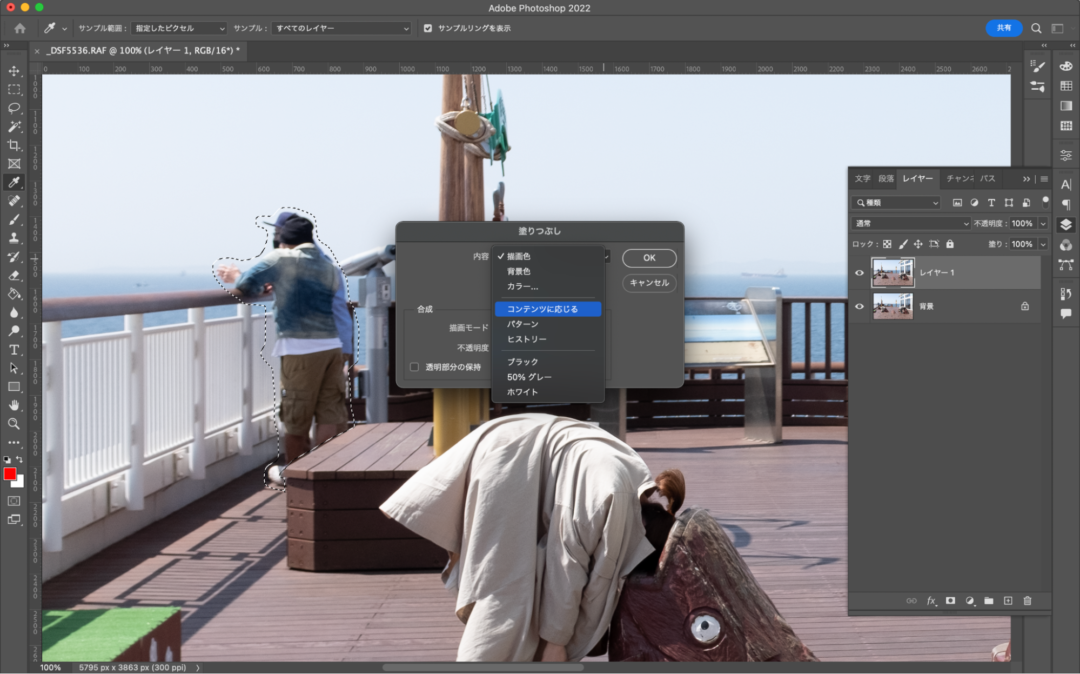
③ 選択範囲を「コンテンツに応じる」で塗りつぶす

選択範囲で右クリックをして Shift + Backspece で「塗りつぶし」「内容:コンテンツに応じる」を選び「OK」をクリック。

ざっくり人が消えました……!!
森だったり、海だったり、馴染みやすい背景だとこれだけで終了できることもあるのですが、今回はちょっとこれだけでは不恰好なのでここから細かく修正を加えていきます! ここから先はどれだけ丁寧にできるかどうか、根気が勝負のキモです。
④ 似たパーツをコピーして貼り付ける

Photoshopが自動で似たコンテンツを拾ってハメてくれているものの、柱が途中で消えていて不自然なので隣の柱を移植してみます。
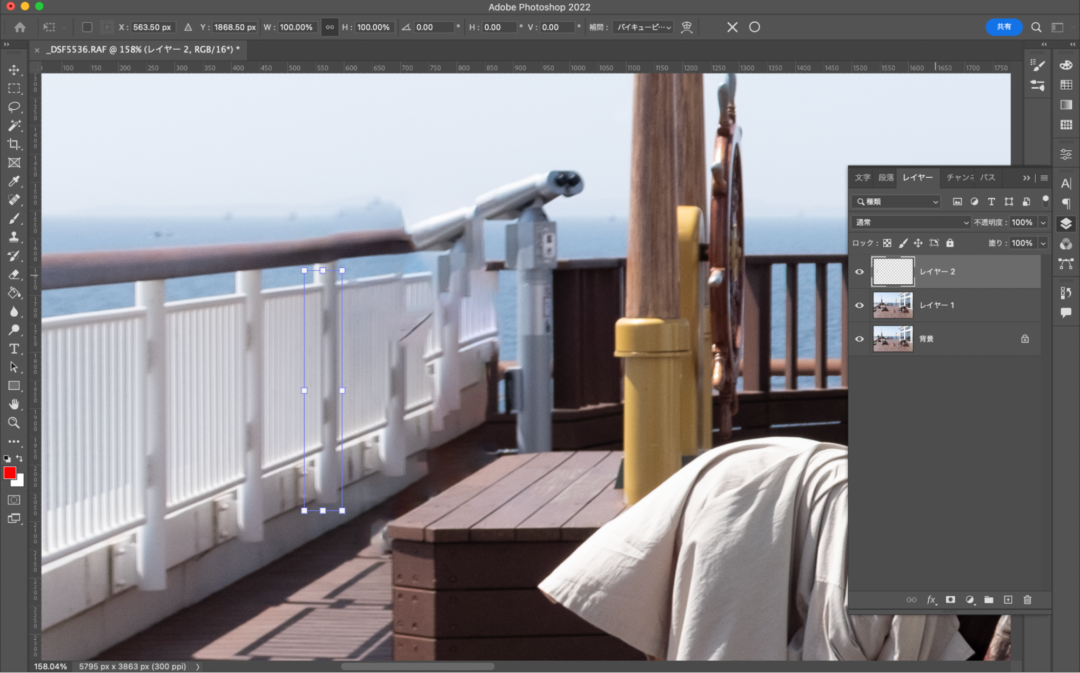
こちらもなげなわツールで移植する柱を囲み、Command +J で囲んだ部分のみをコピーします。

(※レイヤー2が囲んだ部分のみコピーのレイヤーになります)このコピーを右隣の欠けた柱の上に乗せたいので、Command +T の「自由変形モード」で移動させます。

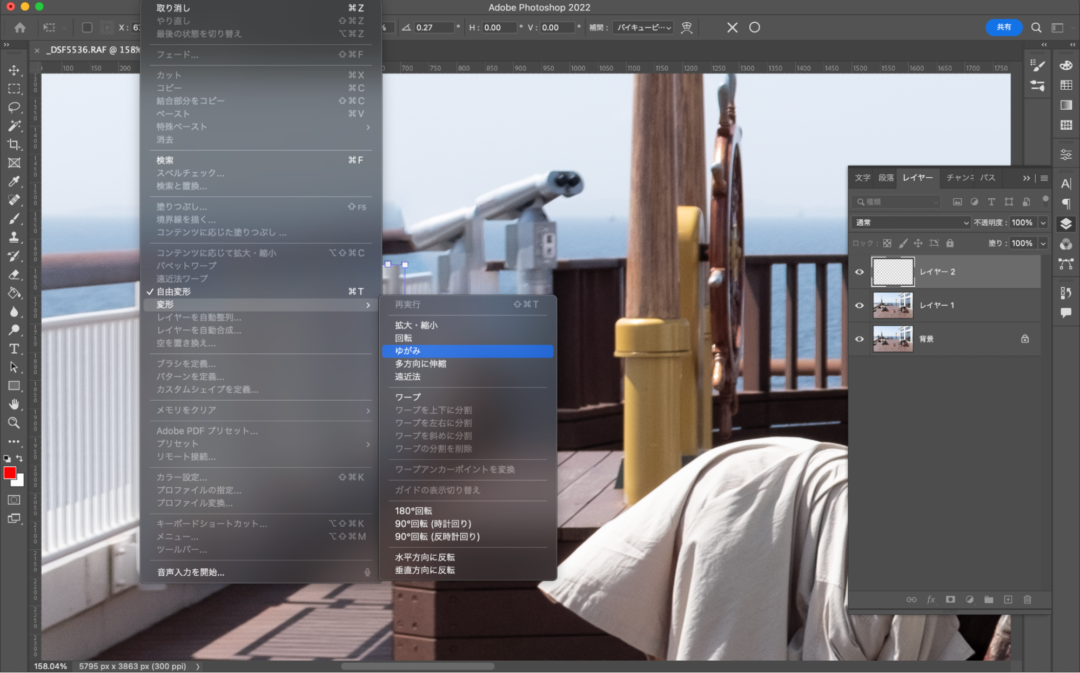
奥にいくに従ってすぼんでいく形は、自由変形のサイズ変更だけでは形が合わないので「編集 → 変形 → ゆがみ」を使って微調整していきます。Photoshopの自動の修正で不自然な箇所にこの作業をひたすら繰り返していきます。

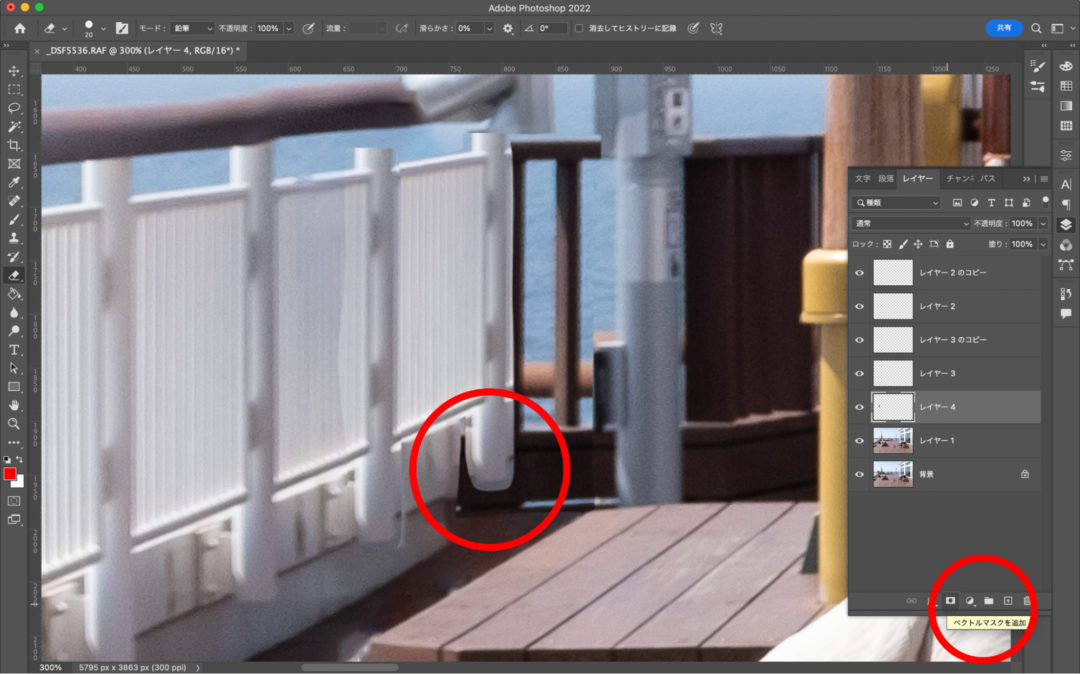
この作業の繰り返しの中で、上の丸で囲った場所のように余分な箇所が出てくるかと思います。それを消す作業が発生してくると思うのですが、直接消しゴムで画像を消してしまうと失敗した時にやり直しが効かないので「マスク」を使って不要箇所を消していきます。該当レイヤーを選択し、下のアイコン「ベクトルマスクを追加」をクリックします。
⑤ レイヤーマスクをかけ、不要箇所を消す


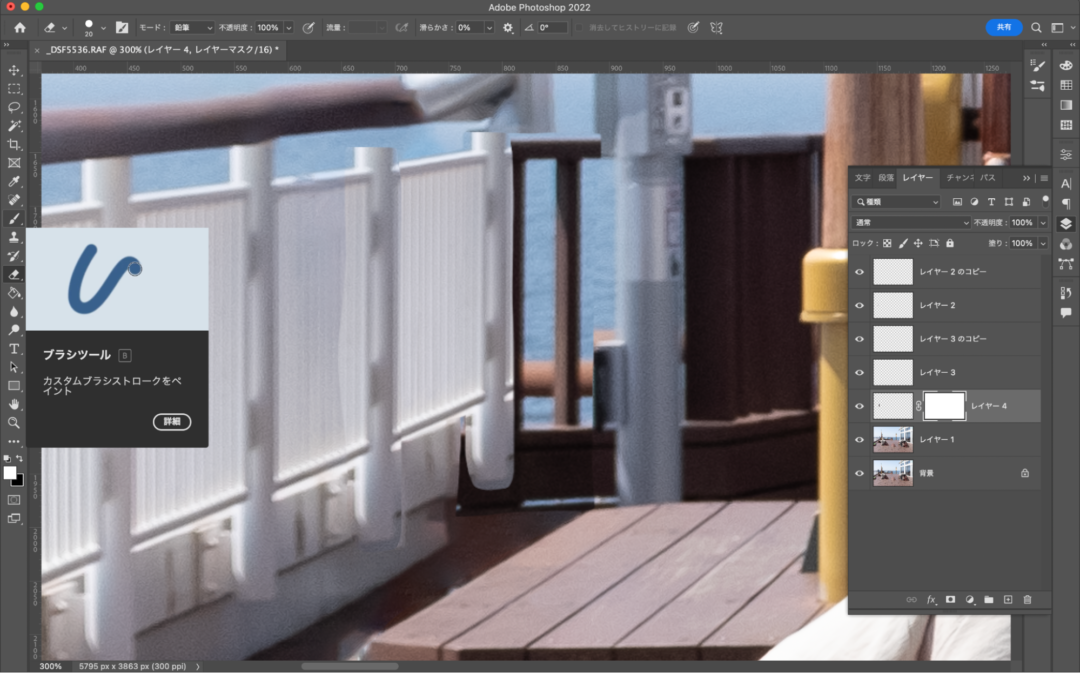
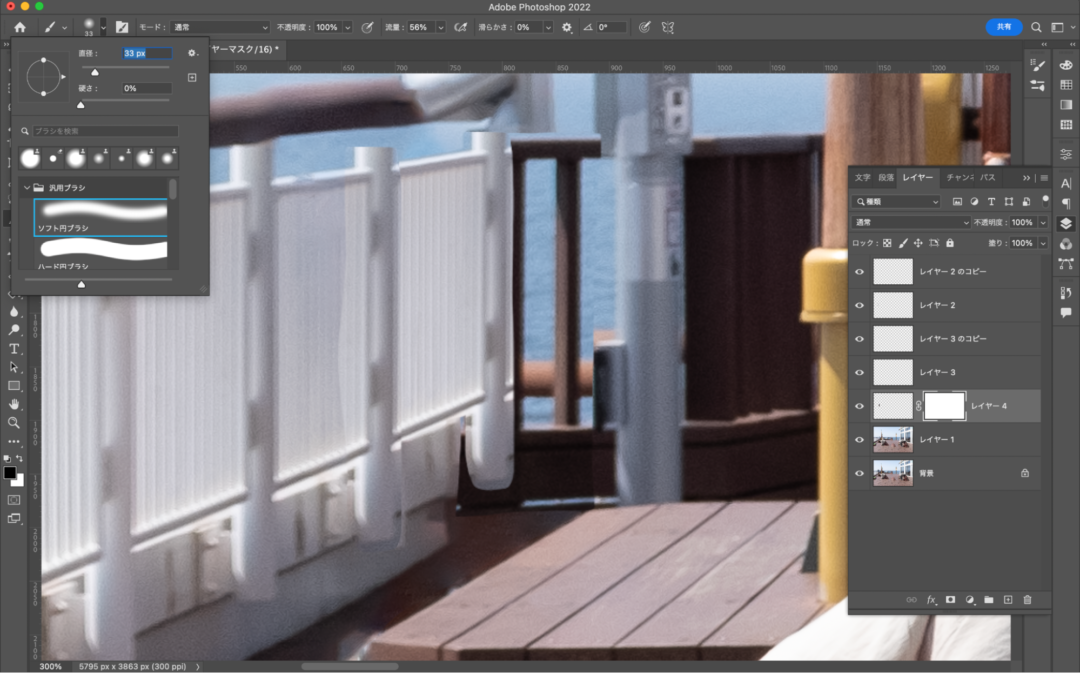
レイヤーにマスクをかけたらブラシツールで「ソフト円ブラシ」を選択しサイズを調整したら、描画カラーを「黒」にして消したい部分を塗りつぶしていくと……

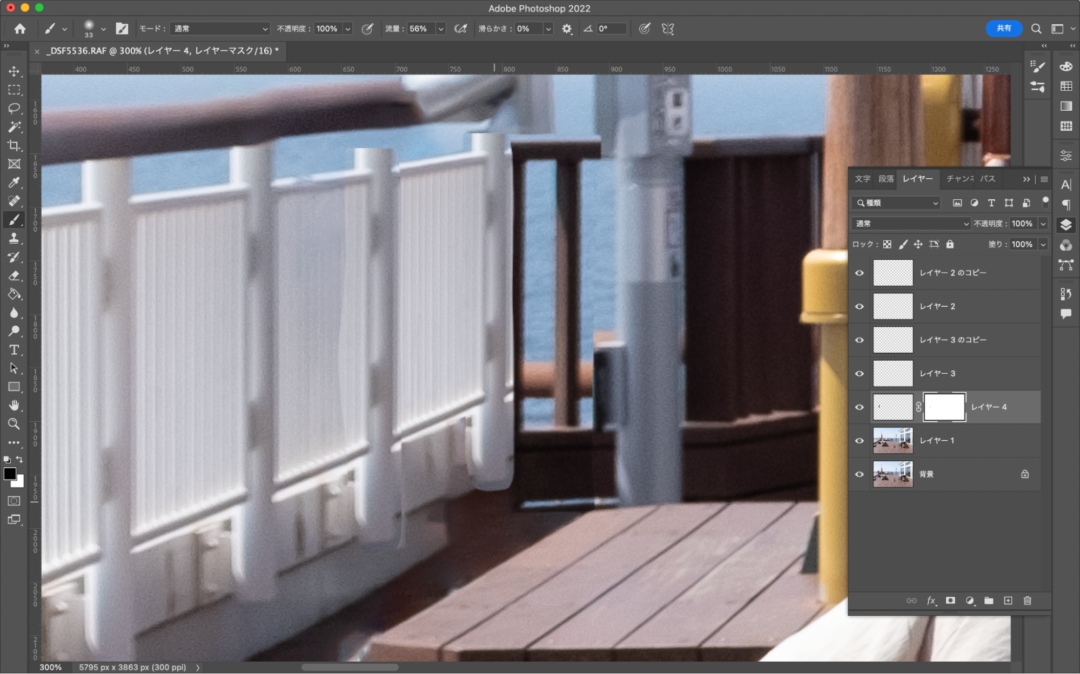
消えました……!
これは消しゴムで消した訳じゃないので、やりすぎたなあと思ったら、今度は描画色を「白」にして同じ場所を塗っていくとまた元に戻ります。(※黒が「見えなくなる」白が「見えるようになる」)
⑥ コピースタンプツールを使う
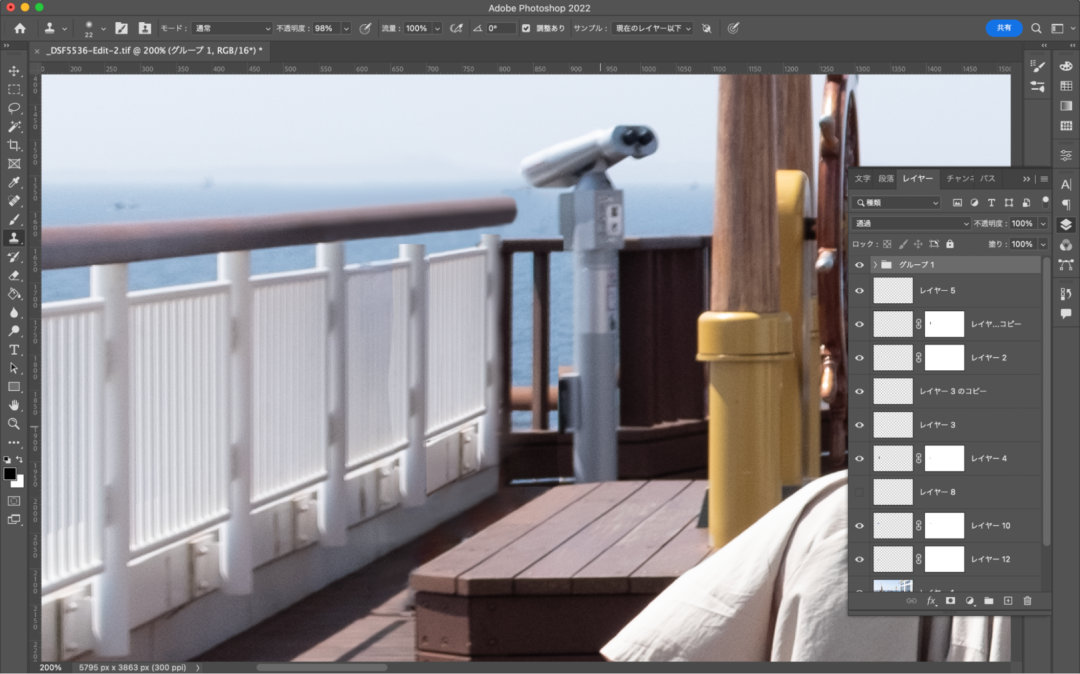
白い柵の部分はなげなわツールを使ったコピーでだいぶソレっぽくなったので、今度は上の手すりや海、双眼鏡、柵の下の白いところ、床の影あたりを修正していきます。先ほどまでと同様に、なげなわツールでの移植を試みたのですが、それだと労力の割にうまく馴染まないので、今度は「コピースタンプ」ツールでやってみようと思います。

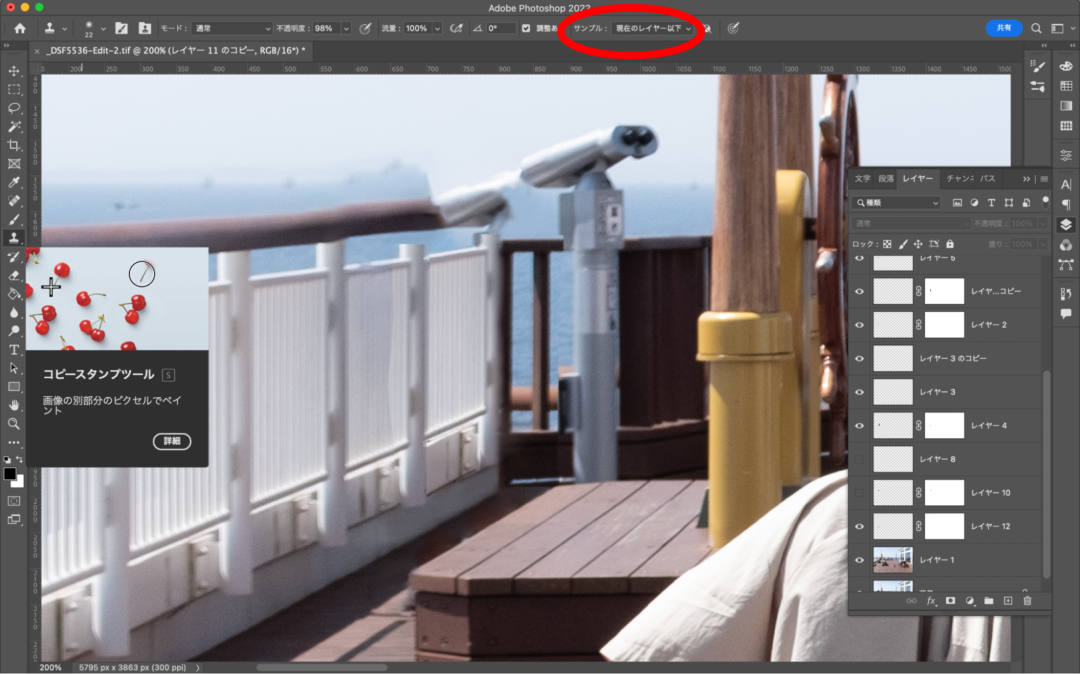
まずは元になる画像の上にレイヤーを一枚追加して、ここにコピースタンプツールのデータを反映させます。(すみません、レイヤーヒストリーが内容と合ってません…)
コピースタンプツールをクリックして、上の「オプションバー」にある「サンプル:現在のレイヤー以下」にして、消したい場所に馴染みそうな場所をコピー( Option + Alt )してスタンプしていきます。(ブラシツールは馴染ませ方により、ハード円ブラシやソフト円ブラシを選んでください)とにかくここも丁寧に!!そのままだと同じ角度でコピーされるので、角度を変えたい時は Option + Shift + <(もしくは > )で < を押す回数ごとに回転します。

同様に同じ作業を繰り返すと……だいぶ馴染んできました! まだ手すりと柵がくっついていない箇所があるので、再びなげなわツールで移植していきます。全ての作業において、とにかくどれだけ丁寧にできるかで仕上がりが変わってきます。Instagramでアップするくらいなら、あまり神経質にならなくても大丈夫です。
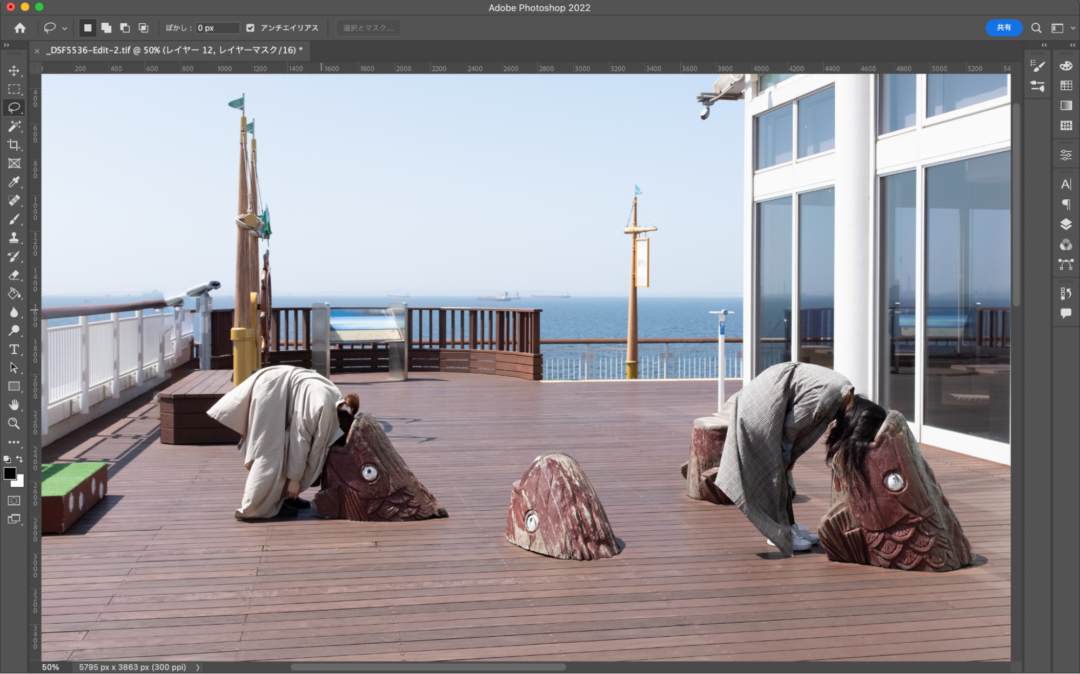
そして、できあがったのがこちらです。
<Before>

<After>

どうでしょうか? 元画像と比較したり、画像をクローズアップするとわかっちゃうんですけど、修正していると知らなかったら気づかない程度には消せたのではないでしょうか……!! 初心者でもここまでできちゃうPhotoshopってすごいですね!!
他にも、なげなわツールを使ったコンテンツに応じた塗りつぶしを別のやり方でやる方法や、「スポット修復ブラシツール」なんてものもあるので、適材適所でツールを使っていくと(※それぞれ得意不得意があるので)綺麗に消すことができますよ。
もちろん撮影の段階で綺麗に仕上げておくのがベストなのですが、ちょっとくらいの修正だったら簡単にソフトでできちゃう時代なんですね。他にもAdobeのソフトにはまだまだすごい機能があるので、実際にトライしてみたらまたシェアしますね。
同じことが、デザインツールで有名な「Canva」のマジック消しゴムで簡単にできちゃう…!
Canva Pro(有料プラン)の機能にある「マジック消しゴム」ツールを使うと不要なものが簡単に削除できちゃうんです!これは便利…!とっても簡単なのに仕上がりもキレイだったので、やり方をご紹介しますね!
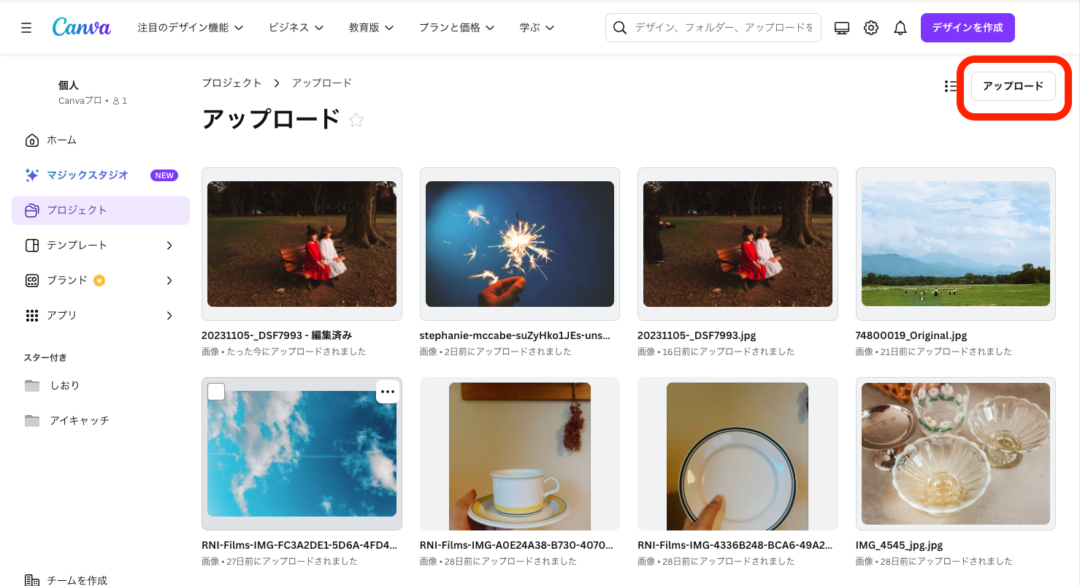
① Canvaに写真をアップロードする

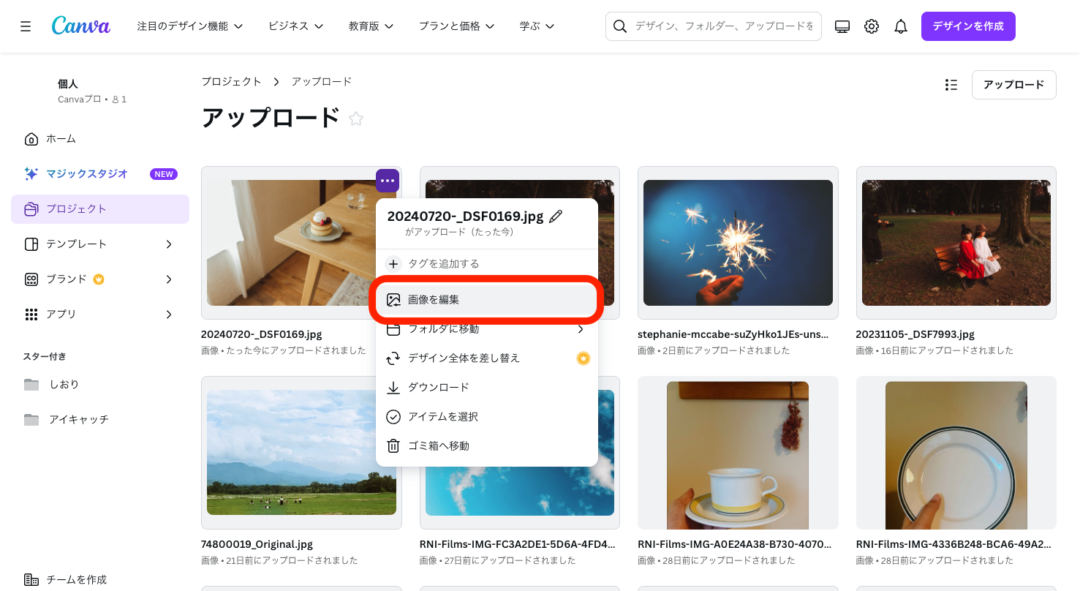
② 写真の右上の「…」をクリックして「画像を編集」を選ぶ

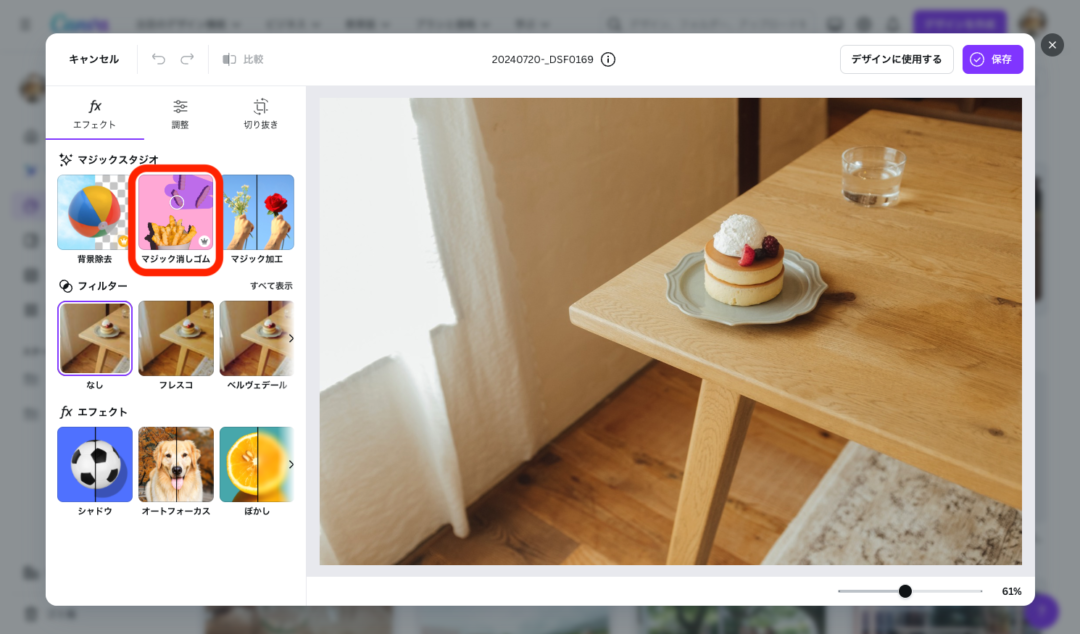
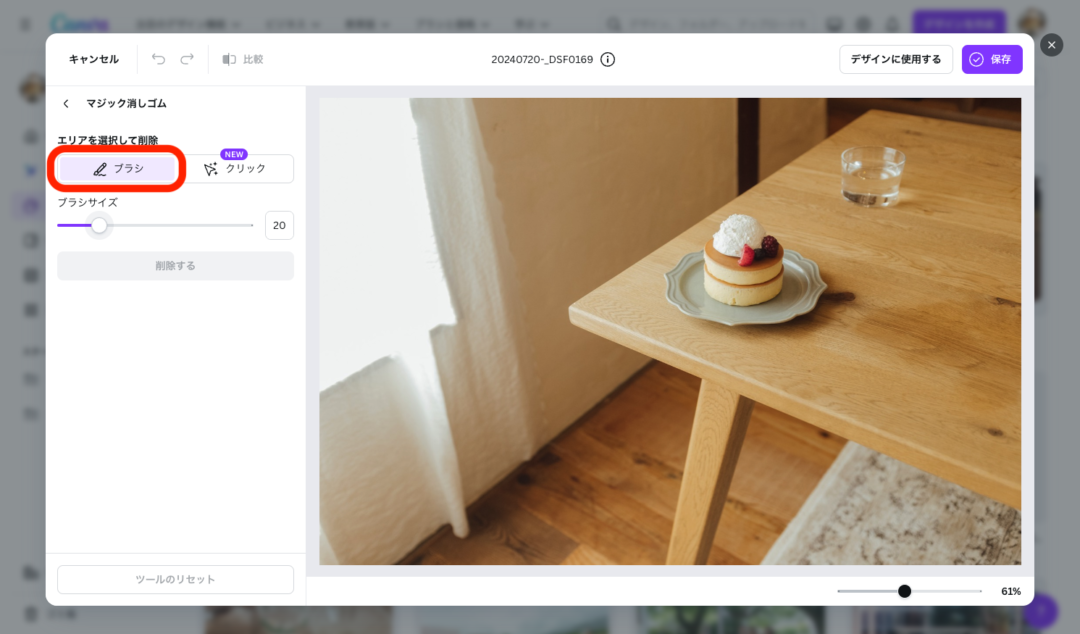
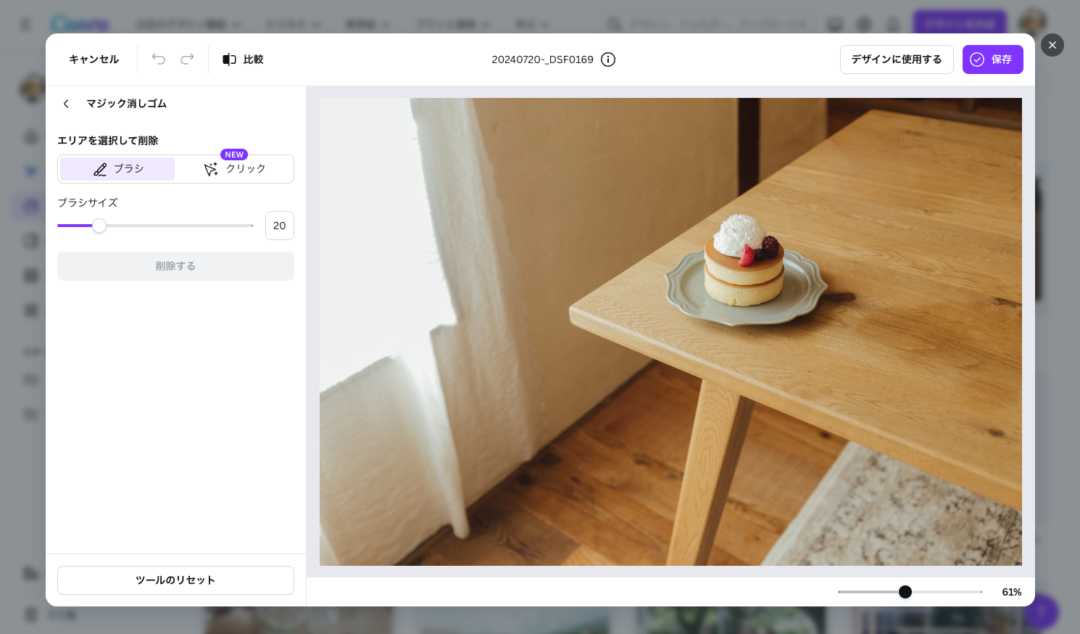
③ マジックスタジオから「マジック消しゴム」を選ぶ

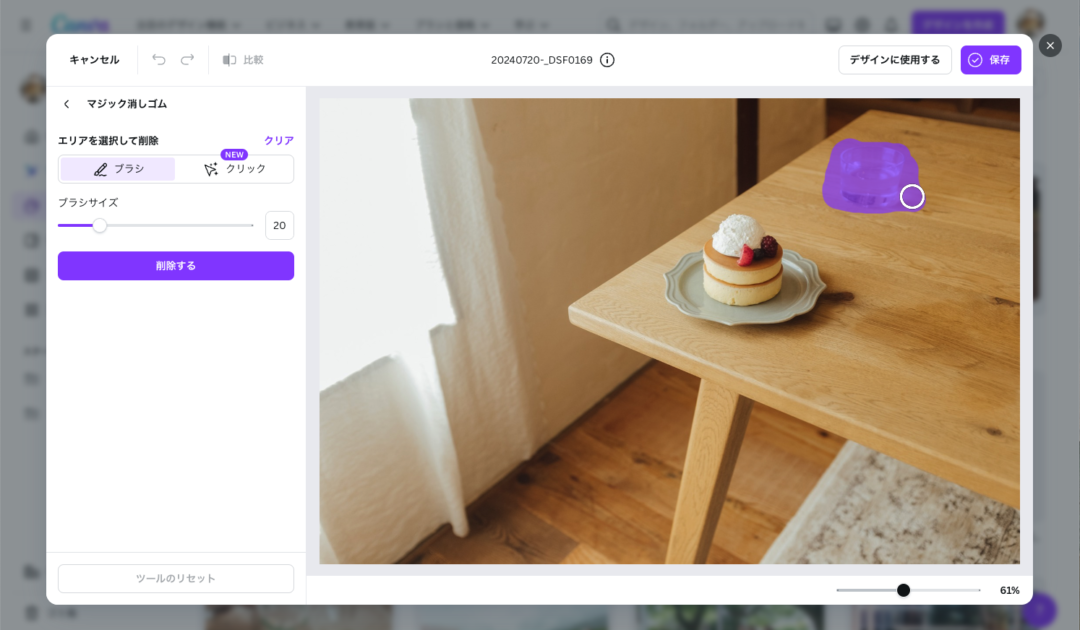
④ ブラシを選んで消したい被写体を塗りつぶす(=選択する)


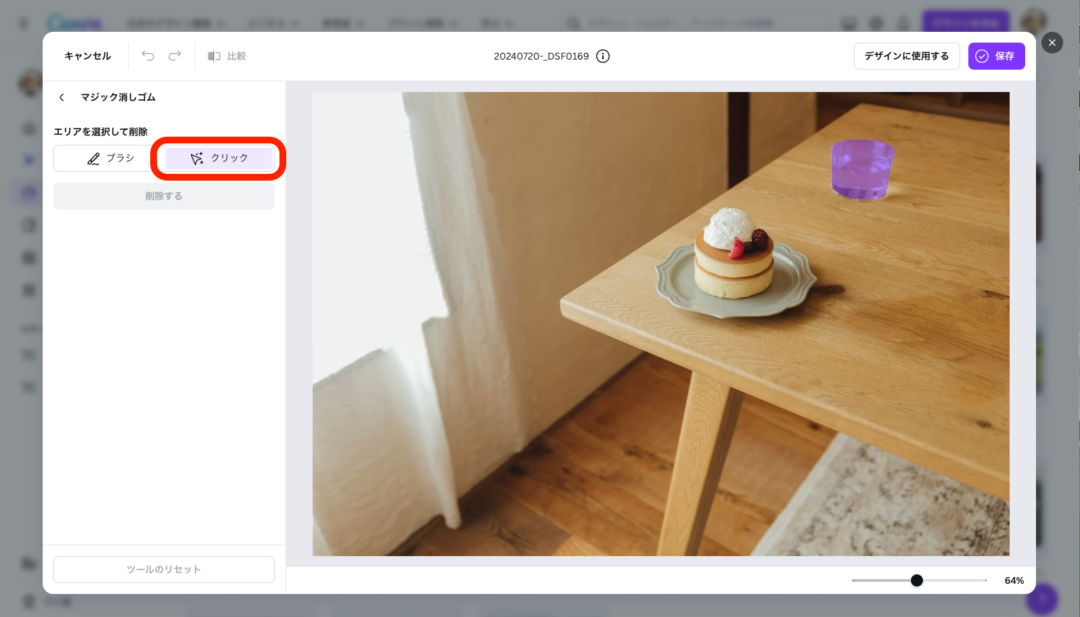
※ ブラシではなく「クリック」で消したい被写体を選択して消すこともできます…!さらに便利ですね!

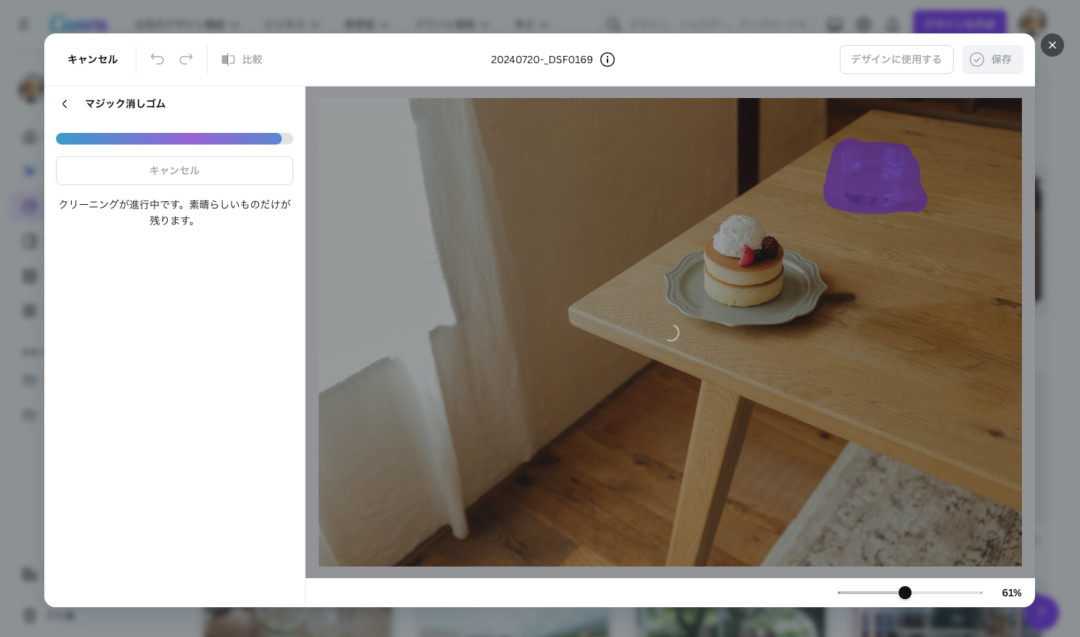
⑤ 削除するボタンをクリックすると…

⑥ 綺麗に削除完了!

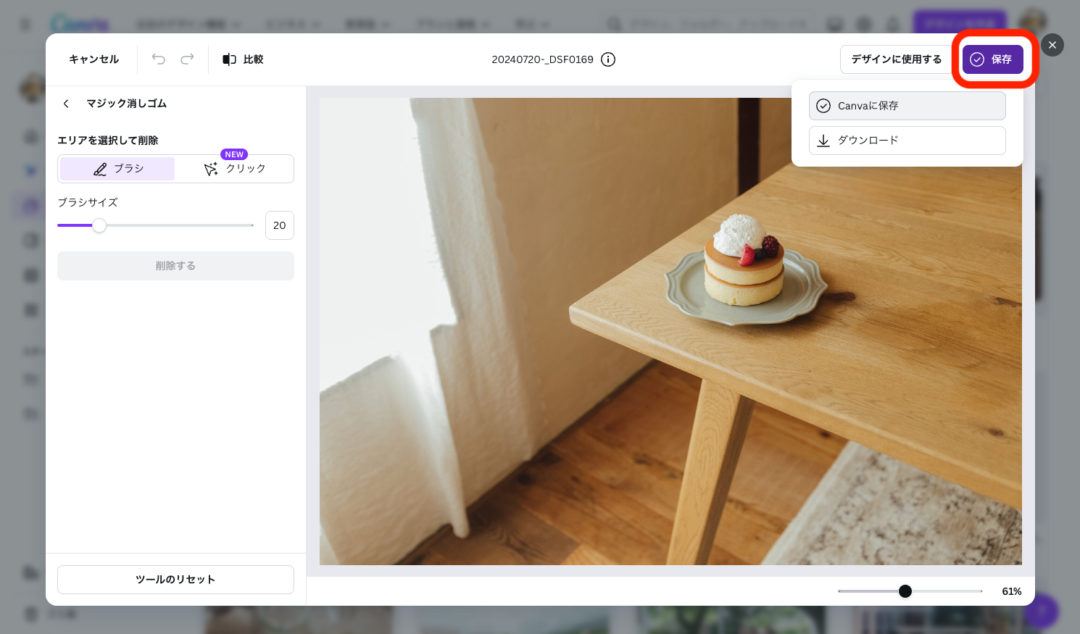
⑦ Canvaに保存かダウンロードを選んで保存しましょう(そのままデザインに使用する、を選んでもOK)

スマホにCanvaを入れておけば、さっと簡単に要らないものを消すことができて、しかもそのままInstagramに投稿するデザインまでできちゃうのでとっても便利ですね。ぜひこちらも試してみてくださいね!
<Before>

<After>

<Before>

<After>










